
Comme vous le verrez, la même logique s’opère sur un livre
Le poète Nicolas Boileau disait “ce que l’on conçoit bien s’énonce clairement”. Nous doutons qu’il avait le SEO en tête quand il disait cela, car il est mort en 1711, soit un an avant la création de Yahoo. Pourtant en matière de rédaction web, son propos reste intemporel. Nous irons même plus loin encore : ce que l’on conçoit bien se structure clairement. Et c’est précisément le sujet de cet article !
Aujourd’hui nous allons parler des balises Hn. Ces éléments indispensables d’une page web vous aident à créer un contenu clair pour les internautes et compréhensible pour les moteurs de recherche. Nous allons dans un premier temps vous expliquer ce que c’est, au cas où cette notion serait un peu flou pour vous. Puis nous verrons ensuite les bonnes pratiques à adopter et les erreurs à éviter. S’il y a bien un article que nous devons bien structurer, c’est celui-là. Lançons-nous !
Qu’est-ce qu’une balise Hn et quelle est son importance en SEO ?
Les balises Hn sont un langage HTML utilisé pour définir les en-têtes d’un document ou d’une section sur une page web. Le “n” dans Hn est un chiffre entre 1 et 6, ce qui signifie qu’il y a six niveaux différents d’en-têtes possibles : <h1>, <h2>, <h3>, <h4>, <h5> et <h6>.
Chaque niveau représente une importance hiérarchique décroissante. Par exemple, <h1> est le niveau d’en-tête le plus élevé (et donc généralement le plus grand), utilisé pour le titre principal de la page ou de la section. <h2> est utilisé pour les sous-titres ou titres de sections, <h3> pour les sous-sections, et ainsi de suite jusqu’à <h6>.
Prenons l’exemple d’un livre. La balise H1 peut être considérée comme le titre du roman, les H2 comme le titre des chapitres et les H3 comme les sous-titres présents au sein d’un même chapitre. Vous l’avez compris, le respect du niveau hiérarchique est central dans le choix de vos balises. Le H1 doit être unique, car un livre n’a qu’un seul titre, tandis que les H2, H3 et autres doivent être maniés en ayant la logique de hiérarchie en tête. Comme une poupée russe, le H3 s’imbrique dans le H2, et ainsi de suite.
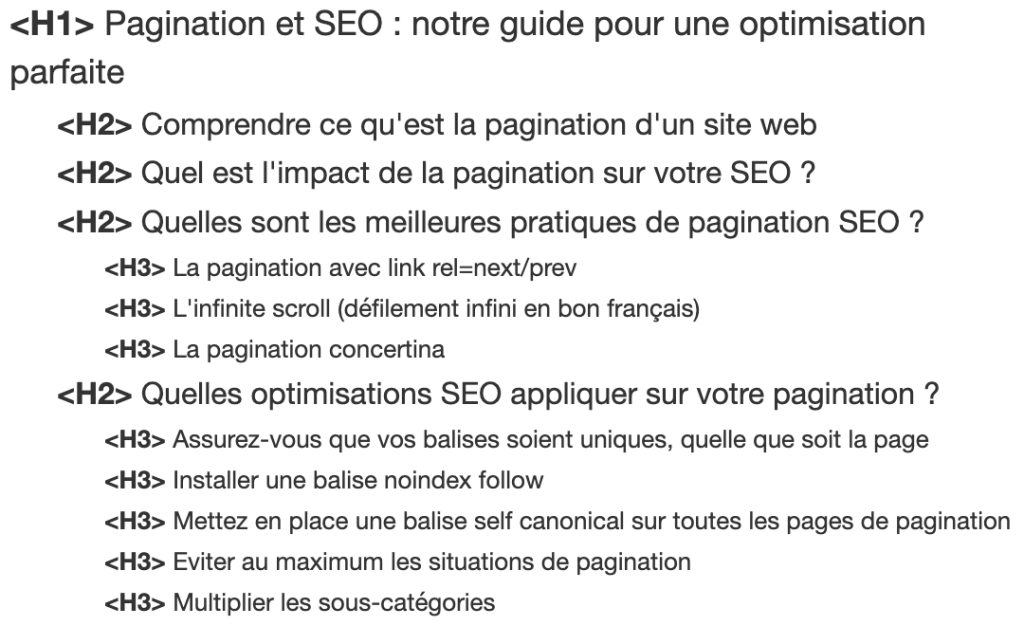
Voici un exemple de bonne hiérarchisation, tirée d’un article antérieur de ce blog :
Mais pourquoi cela est-il si important en SEO ? Plus qu’une belle présentation pour un internaute, ces balises guident les moteurs de recherche. Vous l’aidez à comprendre comment s’articule votre contenu, quels paragraphes sont importants, quels autres sont plus mineurs et dépendent d’un autre… C’est une zone essentielle pour travailler vos mots-clés, car l’algorithme accorde une attention particulière à ces balises.
En bref, si vous voulez bien vous positionner, vous devez penser à ce balisage. Cela ne vous coûte rien et c’est un pré-requis indispensable si vous souhaitez rejoindre vos concurrents sur la première page des résultats. Par ailleurs, ce n’est pas utile que pour votre SEO. En faisant des paragraphes courts et bien sous-titrés, vous aidez les internautes à mieux comprendre votre contenu.
 Quelles erreurs éviter sur vos balises Hn ?
Quelles erreurs éviter sur vos balises Hn ?
Avant de voir comment bien optimiser une balise Hn, il est important de connaître les erreurs les plus courantes pour les éviter. Une bonne compréhension de ces problématiques vous évitera de faire des choix peu judicieux, qui ralentiront votre référencement naturel.
Le saut de balises
Vous avez vu ? Le titre au-dessus de ce paragraphe est une balise H3. Et non une balise H4, encore moins une H1… Nous avons donc évité tout saut de balise. Dans cette logique de hiérarchisation, vous ne pouvez pas insérer de H4 s’il n’y a pas eu de H3 avant. Vous pouvez insérer un H2 après un H4, mais uniquement si vous commencez à aborder un nouveau sujet. En clair, suivez scrupuleusement l’ordre hiérarchique.
Les balises vides
Si dans l’objectif de respecter cette hiérarchisation vous décidez de laisser une balise vide, vous faites fausse route. Cela sera mal interprété par les moteurs de recherche. Avoir des sous-titres clairs et bien remplis est indispensable pour structurer votre texte. Inutile de tricher, une balise Hn est une force pour votre SEO !
Les balises dans des éléments non appropriés
C’est une erreur que l’on retrouve très souvent, mais plutôt du côté des webdesigners. Une solution de facilité serait de considérer les balises Hn comme des éléments de design, que l’on peut définir dans le CSS du site internet sans tenir compte de la hiérarchisation. Cela provoque une structuration anarchique, qui envoie un mauvais signal à Google. Le design doit être au service de cette hiérarchie, et non l’inverse.
 Comment bien optimiser vos balises Hn ?
Comment bien optimiser vos balises Hn ?
Voyons maintenant comment soigner vos pages avec un balisage aux petits oignons. Ces quelques bonnes pratiques permettent aussi bien de faciliter la lecture de vos contenus que d’optimiser votre sémantique pour les moteurs de recherche.
La balise H1
Élément unique, revenons plus en détail sur ce qui constitue le titre principal de la page. Une H1 peut être considérée un peu différemment des autres. A ce titre, Google y accorde une importance particulière ! Voici quelques conseils :
- Travaillez votre mot-clé principal dans cette balise
- N’insérez pas trop de mots, 5 ou 6 suffisent largement
- Ne l’utilisez qu’une seule fois dans la page
- Assurez-vous que son contenu soit unique, c’est-à-dire qu’aucune autre H1 du site soit strictement identique
- Soyez explicite : elle doit résumer le sujet de la page
Par rapport aux autres balises, vous pouvez insérer celle-ci dans le header de votre code HTML. Une balise H1 est l’un des éléments les plus visibles des pages web, elle doit donc être particulièrement soignée sur un plan éditorial.
Attention à ne pas la confondre avec la Title ! Cette dernière est invisible sur la page, mais elle permet de transmettre à Google le texte bleu cliquable que vous souhaitez afficher sur ses résultats de recherche. La Title répond à des exigences différentes que nous abordons dans d’autres articles de ce blog.
Les autres balises Hn
Abordons désormais la problématique des niveaux hiérarchiques inférieurs. Les sous-titres sont considérés un peu différemment. Nous vous recommandons de :
- Travailler vos mots-clés secondaires, en particulier dans la H2
- Utiliser plusieurs H2 dès que votre contenu fait quelques centaines de mots
- Ne pas hésiter à exploiter les H3 pour mieux diviser votre texte
- Insérer les H4 dans votre barre latérale si vous en avez une
- Les H4 et autres H5 ont aussi leur place dans le footer, si besoin
Les sous-titres ne sont pas une coquetterie. Ils permettent de bien aérer votre contenu et de le rendre facilement lisible pour les visiteurs faisant le choix de la lecture en diagonale. Et ils sont nombreux ! Par ailleurs, comme le balisage permet à Google de mieux comprendre un contenu, vous l’aidez à bien vous positionner.
Quelques exemples de balises Hn réussies
Nous vous le rappelons : la balise H1 travaille le mot-clé principal, les autres les mots-clés secondaires. Prenons un exemple concret. Imaginons que vous avez un site E-commerce, et que vous souhaitez ajouter du contenu sur la page catégorie de vos PC portables, afin d’améliorer le référencement de celle-ci. Le mot-clé principal sera “pc portable” et les mots-clés secondaires, moins recherchés, seront “pc portable gamer”, “pc ultra portable” et “meilleur pc portable”.
Vos balises Hn peuvent en conséquence prendre cette forme :
<H1> Notre gamme de PC portables
<H2> Un PC portable gamer pour vos jeux les plus exigeants
<H2> Un PC ultra portable qui vous accompagne partout
<H2> Quel est le meilleur PC portable selon vos besoins ?
Comme vous pouvez le voir, nous travaillons l’ensemble des mots-clés visés, sans pour autant oublier votre stratégie marketing. Cela a pour effet de satisfaire l’internaute comme les robots de crawl. Bien entendu, ce sujet s’inscrit dans une logique plus globale. Si vous manquez d’expérience en matière de référencement naturel, n’oubliez pas que notre agence SEO composée exclusivement de consultants séniors saura vous aider !



 Quelles erreurs éviter sur vos balises Hn ?
Quelles erreurs éviter sur vos balises Hn ? Comment bien optimiser vos balises Hn ?
Comment bien optimiser vos balises Hn ?

