Votre réaction probable devant la Search Console avant la correction du bug
Google a récemment connu un bug qui l’empêche de respecter correctement la directive “noindex” sur certaines pages générées par JavaScript. Ce problème se manifeste principalement dans les applications React Single Page Applications (SPA) qui utilisent la directive “noindex” mais qui sont néanmoins indexées par Google.
Comment le problème a été découvert ?
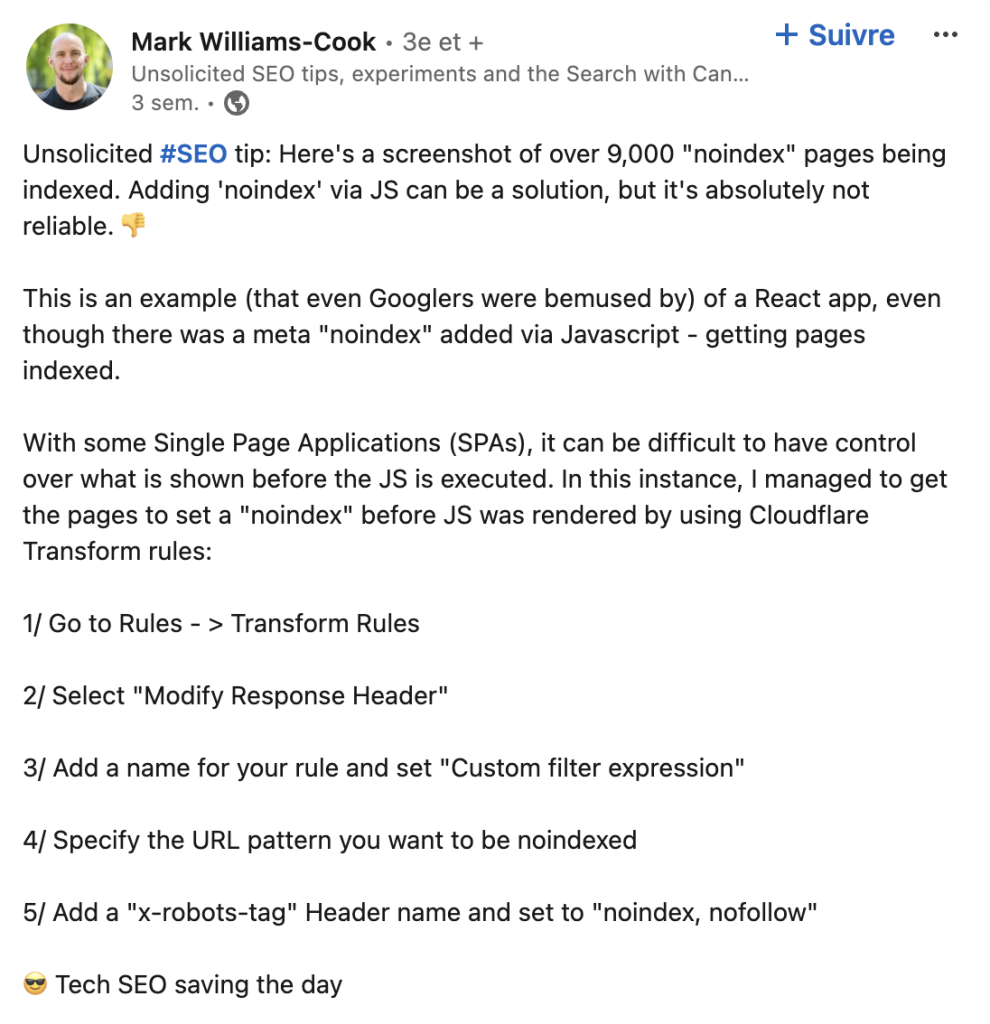
Mark Williams-Cook, directeur chez Candour et fondateur d’AlsoAsked, un outil populaire de référencement, a été le premier à signaler ce problème sur LinkedIn le 25 septembre 2024. Il a partagé une capture d’écran montrant plus de 9 000 pages “noindex” qui étaient malgré tout indexées. Il a souligné que l’ajout de “noindex” via JavaScript peut être une solution, mais qu’elle n’est pas toujours fiable.
 Quelle réponse Google a apporté ?
Quelle réponse Google a apporté ?
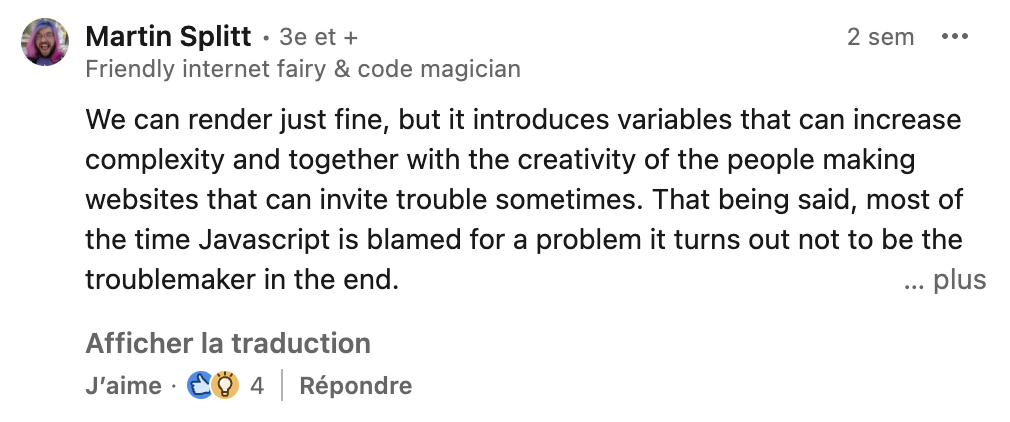
Google a confirmé le 2 octobre être au courant du problème et travaille à sa résolution. Martin Splitt, de Google, a expliqué que Google peut parfois avoir du mal à traiter les directives “noindex” ajoutées via JavaScript, mais que cela ne devrait plus être un problème aujourd’hui. Il a suggéré que dans ce cas particulier, Google aurait peut-être indexé la page avant que le JavaScript n’exécute la directive “noindex”.
 Une solution temporaire peut être mise en place
Une solution temporaire peut être mise en place
Mark Williams-Cook a trouvé une solution temporaire en utilisant CloudFlare pour servir la directive “noindex” avant l’exécution du JavaScript. Cela permet d’éviter que Googlebot ne voit la page avant que la directive “noindex” ne soit appliquée.
En conclusion
Si vous rencontrez des problèmes similaires avec les directives “noindex” dans vos applications React SPA, il est probable que Google soit en train de travailler sur une correction. En attendant, vous pouvez essayer les solutions temporaires proposées par Mark Williams-Cook.

 Quelle réponse Google a apporté ?
Quelle réponse Google a apporté ? Une solution temporaire peut être mise en place
Une solution temporaire peut être mise en place