
Pagination et SEO ne font pas toujours bon ménage
Les référenceurs font parfois des cauchemars récurrents, qui traduisent leurs craintes les plus profondes. Parmi ceux-ci figurent en bonne place la désindexation de leur site sur Google, l’arrivée d’un nouvel algorithme portant le doux nom d’un animal exotique, ou une action massive de Negative SEO de la part d’un concurrent. Malheureusement, il y a aussi une angoisse qu’ils retrouvent sur la plupart de leurs clients une fois réveillés : la pagination.
Nous allons vous expliquer aujourd’hui ce qu’est la pagination, pourquoi elle est un casse-tête pour le référencement naturel de vos pages et quelles solutions techniques permettraient de réduire les risques pour votre SEO.
Comprendre ce qu’est la pagination d’un site web
Qu’est-ce que la pagination au juste ? Ce terme se réfère à la division d’une liste en plusieurs pages séparées pour faciliter la navigation et améliorer l’expérience utilisateur. C’est une pratique courante sur les sites web qui ont beaucoup de contenu, comme un blog ou un site E-commerce.
Par exemple, si vous êtes sur un site avec un gros catalogue, il peut y avoir parfois des milliers de produits. Plutôt que de charger toutes ces entités sur une seule page, ce qui est source de lenteur, le site utilisera souvent la pagination pour diviser ces résultats en portions plus petites. Vous verrez généralement des numéros de page en bas de la liste de résultats, ou des boutons comme “Suivant” et “Précédent” pour vous aider à naviguer à travers ces résultats.
La pagination peut être réalisée de différentes manières :
- Pagination côté serveur : Le serveur envoie seulement les éléments à afficher sur la page actuelle, ce qui réduit le temps de chargement initial et la consommation de bande passante.
- Pagination côté client : Toutes les données sont chargées en une fois et la pagination est gérée via JavaScript. C’est une très mauvaise pratique d’un point de vue SEO.
- Pagination infinie : Plutôt que d’utiliser des numéros de page, certains sites chargent simplement plus de contenu à mesure que l’utilisateur fait défiler la page vers le bas. Cela peut améliorer l’expérience utilisateur, mais nuire au référencement si c’est mal géré. Nous y revenons plus loin.
Chaque solution a ses avantages et ses inconvénients, et son choix dépend des besoins spécifiques du site et de ses utilisateurs.
Quel est l’impact de la pagination sur votre SEO ?
N’y allons pas par quatre chemins : son impact est clairement négatif pour votre référencement naturel. Ceci s’explique par plusieurs raisons.
Tout d’abord, cela porte atteinte au budget crawl du site. N’oublions pas que Google n’accorde qu’un temps limité à l’exploration de votre site, sa durée variant en fonction de l’importance qu’il lui accorde. Plus il y a de pages, plus il faut du temps pour les parcourir et les indexer. Et une fois la limite atteinte, les robots d’indexation s’arrêtent ! Cela veut dire que toutes les pages restantes seront ignorées.
Il y a aussi un problème de dilution du PageRank interne. Plus une page reçoit des liens depuis d’autres pages bien maillées et proches de la page d’accueil, plus son PageRank interne est favorisé. Cette notion, essentielle pour positionner une page stratégique, amène un problème. Si des pages importantes ne sont reliées que depuis une obscure et profonde pagination, Google n’en tiendra pas suffisamment compte.
En bref, tout lien reçu depuis une page trop profonde n’a que peu de valeur, voire pas du tout, car il se retrouve comme noyé. Mais ce n’est pas le seul problème ! Il arrive souvent que les balises Title, Meta Descriptions et H1 soient identiques d’une page à une autre. Cela génère du duplicate, pénalisé par Google. De manière générale, on retrouve souvent du contenu dupliqué dans la pagination, puisque le texte situé en haut ou en bas de chaque page est souvent identique.
 Quelles sont les meilleures pratiques de pagination SEO ?
Quelles sont les meilleures pratiques de pagination SEO ?
Nous allons voir trois méthodes permettant de limiter les dégâts tout en conservant une pagination. La première que nous allons vous présenter est obsolète depuis récemment, suite à une mise à jour de Google. Nous pensons malgré tout qu’il est important de savoir que cette technique existe, tout en gardant en tête qu’elle n’est théoriquement plus d’actualité.
La pagination avec link rel=next/prev
Bien que Google ne la recommande plus, cette méthode reste encore valable sur les autres moteurs de recherche. Etant donné la part de marché quasiment hégémonique de Google en France, vous vous doutez bien que ce n’est plus la technique la plus prioritaire à mettre en place.
La pagination avec les attributs rel=”next” et rel=”prev” dans des éléments <link> du HTML ou dans les en-têtes HTTP est une façon pour les développeurs web d’informer les moteurs de recherche sur la relation entre différentes pages dans une série paginée de documents. Cela les aide à comprendre l’ordre des pages, puisque nous leurs indiquons clairement comment les URL s’enchaînent.
Vous n’avez rien compris ? Ce n’est pas grave, cette technique est obsolète.
L’infinite scroll (défilement infini en bon français)
A nos yeux, quand elle est bien installée, cette solution est la plus intéressante depuis la fin de celle évoquée précédemment. Bonne alternative à la pagination numérotée, l’infinite scroll permet de faire défiler toutes les entités de la page sans jamais avoir besoin de cliquer sur un lien, grâce à leur apparition progressive.
Un défilement infini peut être aussi bien un piège qu’une bénédiction pour votre SEO. Tout dépend de la manière dont vous l’avez installé. Google fait très explicitement une communication officielle à ce sujet. N’oublions pas les fondamentaux : un Googlebot n’est PAS un humain sur son navigateur, il se comporte différemment. Comme il a beaucoup de difficultés à interpréter le JavaScript, un mauvais infinite scroll peut rendre votre page et ses liens totalement illisibles pour lui.
La solution est plutôt astucieuse. Pour des robots d’exploration, chaque page de composant est en réalité une URL fictive. Pour éviter toute mauvaise interprétation, vous devez avoir des URLs claires. La documentation officielle de Google propose cette URL en guise d’illustration : example.com/category?name=fun-items&page=1. Il s’agit d’une URL à paramètres, très explicite sur la pagination. Cette configuration doit rester constante dans la durée.
Le développeur qui s’occupe de cette tâche ne doit pas oublier d’installer replaceState et pushState sur la page à défilement infini. L’utilisation de l’un ou l’autre dépend de la manière dont se comportent les utilisateurs de votre site. Pour tout clic, un pushState s’impose, parfois en conjonction avec replaceState.
La pagination concertina
Dans les situations où vous avez plusieurs milliers d’éléments à afficher, la pagination concertina est pertinente. Plutôt que proposer à l’internaute les 5 pages qui précèdent et les 5 pages qui suivent, il est possible d’étaler plus intelligemment la pagination, en proposant un ensemble qui couvre le large spectre des pages visées.
Par exemple, si vous êtes en page 8, vous pouvez directement cliquer sur la page 9, mais aussi les pages 20, 30, 40, 50, etc. Dans le dernier lien, les visiteurs ont un accès direct à la dernière page. Cette disposition par dizaines plutôt que par unités permet aux robots de moteurs de recherche d’accéder plus facilement aux pages les plus profondes. Cela donne plus d’importance aux pages intermédiaires.
La pagination concertina fonctionne de cette manière :
- 4 liens de proximité : les pages qui englobent celle sur laquelle vous êtes
- 6 liens distants : les pages intermédiaires
- 2 liens périphériques : la première et la deuxième page de la liste
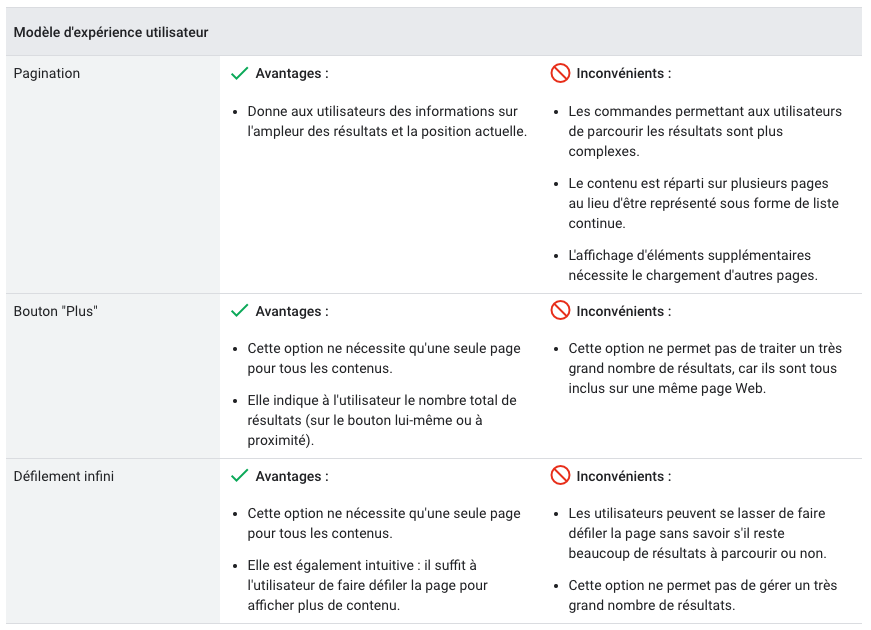
Pour résumer les différentes méthodes de pagination possibles, voici un tableau issu directement de la documentation officielle de Google :
 Quelles optimisations SEO appliquer sur votre pagination ?
Quelles optimisations SEO appliquer sur votre pagination ?
Voici quelques astuces supplémentaires pour optimiser la pagination de votre site au maximum…
Assurez-vous que vos balises soient uniques, quelle que soit la page
Si vous avez fait le choix d’une pagination classique, sans infinity scroll, nous vous recommandons fortement de faire figurer sur vos balises H1 et Meta Title le numéro de la page. Cela vous permet d’avoir des balises automatiquement uniques, et donc d’éviter tout risque de duplicate. Pour ce qui est du contenu, si sa présence sur la première page est une bonne chose, il doit disparaître des pages plus profondes pour ne pas être dupliqué.
Installer une balise noindex follow
Cela permet d’empêcher l’indexation des pages paginées, sans pour autant bloquer la distribution du PageRank interne sur vos fiches produits ou les articles de votre blog. Par cette méthode, vous ne pouvez interdire aux robots de parcourir vos pages, il y a donc une consommation de votre budget crawl. Ce n’est pas nécessairement un mal, mais vous devez vérifier si vous pouvez vous le permettre via une analyse de logs.
Attention : ce conseil est à prendre avec des pincettes. Nous sommes typiquement dans du cas par cas. Le problème du noindex follow, c’est que les robots de Google vont avoir de moins en moins tendance à aller sur les pages, malgré la balise follow. Cela signifie qu’ils ne vont plus nécessairement explorer les produits liés dans ces pages. Là encore, une vérification dans les logs vous permettra de jauger la situation. Si vous avez un bon maillage interne par ailleurs, ce n’est pas un problème. Par contre, si le seul lien vers certains produits n’est issu que de la pagination, cela peut créer des pages orphelines.
La bonne alternative est donc de laisser vos pages indexables. Le choix entre le noindex et l’index va dépendre du volume des pages de produits et de la couverture du maillage via des URL qui sortent de la pagination, comme d’autres fiches produits ou un article de blog.
Mettez en place une balise self canonical sur toutes les pages de pagination
La mise en place d’une balise canonique uniquement sur la première page semble tentant, pour éviter là aussi des situations de contenu dupliqué. C’est pourtant une erreur. Comme la liste des produits diffère, le contenu de chaque page est trop différent pour justifier une canonical pointant vers la première page. A la place, ajoutez une balise canonique autoréférencée sur toutes les pages.
Eviter au maximum les situations de pagination
Les serveurs comme les appareils des utilisateurs sont devenus beaucoup plus performants avec le temps. Vous pouvez donc largement vous permettre de réduire votre pagination en insérant plus d’éléments sur une page que par le passé.
Mais alors, quelle quantité faire apparaître ? Cela dépend pour beaucoup du poids de chaque entité. Si vous avez des images pour chaque élément de la liste, une vingtaine ou une trentaine est un bon équilibre. Si ce sont plutôt des listes de textes, vous pouvez vous permettre d’aller d’une cinquantaine à une centaine, en fonction du nombre de pages nécessaires.
C’est une astuce aussi bête qu’efficace. En passant de 10 à 30 éléments, vous avez besoin de trois fois moins de pages, soit autant de budget crawl économisé !
Multiplier les sous-catégories
Pour fortement réduire, voire éliminer toute pagination, il existe une alternative qui relève plus du bon sens que de la technique. Si vous avez un grand volume de produits, il peut être intéressant de les répartir dans des sous-catégories très spécifiques.
Par exemple, si vous proposez des pièces détachées en complément de produits neufs, il n’est pas pertinent d’avoir juste une page catégorie qui les recense toutes, avec simplement un filtre à facettes pour discriminer les produits. En créant une sous-catégorie pour chaque type de produits, vous pouvez bien souvent éviter d’avoir la moindre pagination.
Pour accéder à ces pages, faites des liens classiques, sous la forme <a href=”votre-url”>. Au-delà de la notion de crawlabilité des moteurs de recherche, ces liens en dur vous donnent l’opportunité de travailler plus de mots-clés longue traîne. On appelle ainsi les requêtes de niche, qui enregistrent peu de recherches mensuelles, mais qui cumulées font la majorité du trafic SEO de votre site. Par exemple, au lieu de juste travailler “pièce détachée tondeuse”, vous pouvez en complément vous positionner sur “courroie tondeuse”, “batterie tondeuse”, “lame tondeuse”, etc.


 Quelles sont les meilleures pratiques de pagination SEO ?
Quelles sont les meilleures pratiques de pagination SEO ?
 Quelles optimisations SEO appliquer sur votre pagination ?
Quelles optimisations SEO appliquer sur votre pagination ?




