
Le mobile constitue aujourd’hui la majorité du trafic d’un site B2C
C’est quoi la compatibilité mobile ?
La compatibilité mobile consiste à proposer aux internautes un site qui soit fonctionnel et compatible avec leurs smartphones.
Cette notion de compatibilité mobile est née avec l’arrivée des nouveaux smartphones et a été introduite suite au changement des habitudes de navigation des utilisateurs.
Aujourd’hui le mobile est de plus en plus utilisé par les Français et les chiffres ne cessent de croître d’année en année. En 2019, la France compte 41,9 millions de mobinautes.
Certains sites ont vu leur part de visites mobiles dépasser les 50% sur les trois dernières années.
Dans le monde, en 2017 l’utilisation web du mobile a d’ailleurs dépassé celui des ordinateurs (pour la première fois !).
Avoir un site internet compatible mobile n’est par conséquent plus une option !
Comment savoir si mon site est compatible avec un mobile ?
Il existe des outils mis à disposition par Google afin de vérifier si votre site internet est bien compatible avec un smartphone.
L’outil de test mobile friendly de Google
Cet outil conçu par Google, permet de savoir rapidement si votre site est compatible mobile. Très simple d’utilisation, il suffit de se rendre sur cette page : https://search.google.com/test/mobile-friendly ; et d’y coller l’URL de la page que vous souhaitez tester.
Au moment d’analyser votre page, sachez qu’il est également possible de coller directement le code source (à la place de l’URL). Cela vous permettra de tester la page d’un site de preprod par exemple, étant donné que l’URL ne sera normalement pas explorable par l’outil de Google.
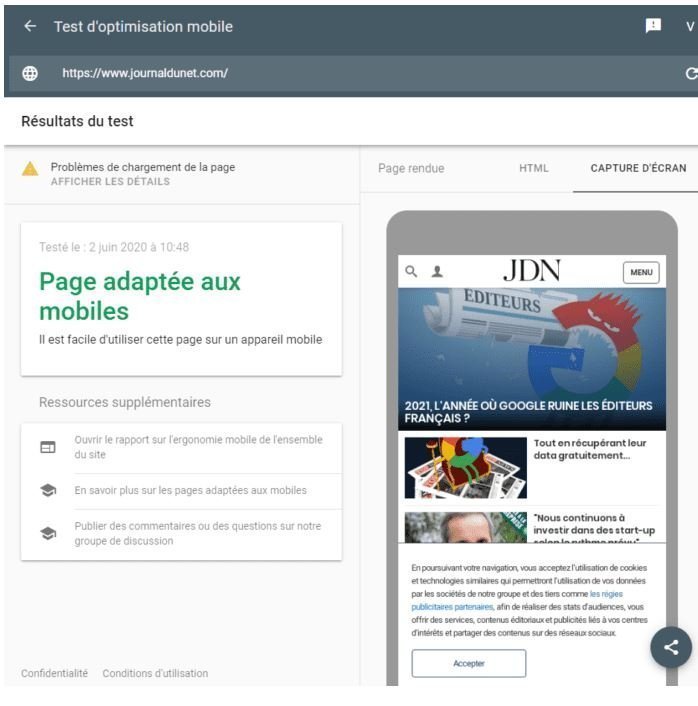
Une fois l’analyse de la page terminée, vous verrez s’afficher une page de rapport d’analyse qui ressemblera à ça :
Un message très simple vous indiquera alors si oui ou non votre page est adaptée aux mobiles.
Vous pourrez voir un aperçu de la page en version mobile, telle que vue par le Googlebot pour smartphone, et le code HTML de votre page mobile.
Vous aurez également la possibilité d’accéder à un rapport vous indiquant tous les problèmes de chargement de la page, avec la liste des ressources qui n’ont pas pu être chargées correctement.
Dans la partie “Ressources supplémentaires”, vous pourrez ouvrir le rapport sur l’ergonomie mobile de l’ensemble du site, que nous allons voir ci-dessous.
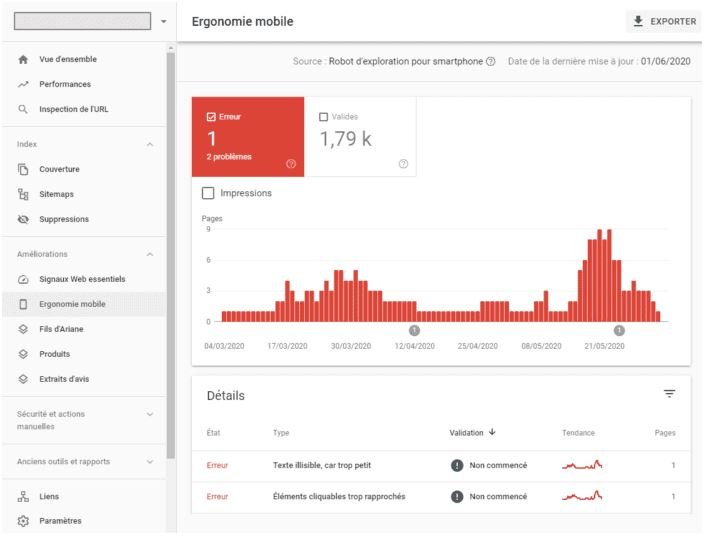
Le rapport Ergonomie mobile de la Search Console
Le rapport d’ergonomie mobile est assez intéressant car il vous donnera quelques informations utiles sur vos pages, comme par exemple :
- Texte illisible, car trop petit
- Éléments cliquables trop rapprochés
- Contenu plus large que l’écran
Vous pourrez voir quelles pages sont concernées par ces problèmes, mais malheureusement vous n’aurez pas le détail et ne saurez pas exactement de quel texte ou quel bouton il s’agit. Il faudra vous fier à votre instinct en testant vous-même votre site sur un téléphone mobile.
Il n’est pas impossible qu’un jour nous ayons accès à ce type de détail dans la Search Console de Google, étant donné l’importance et l’utilisation grandissantes du mobile.
La console de Google Chrome
Avez-vous déjà essayé de taper sur la touche F12 lorsque vous vous trouvez sur une page web ? Cela aura pour effet d’ouvrir la console de Chrome (ou un autre navigateur).
À partir de là vous pourrez simuler un affichage depuis un mobile: soit en cliquant sur l’image du smartphone, soit en utilisant le raccourci suivant Ctrl + Shift + M.
Une fois la vue mobile appliquée, pensez à rafraîchir votre page avec F5.
Vous pourrez à présent explorer votre de site en “vue” mobile, tout en étant sur votre ordinateur.
Il est aussi possible de modifier le téléphone testé (en haut à droite) : Samsung Galaxy, Google Pixel, iPhone, etc. Et l’orientation de l’écran : mode portrait ou paysage.
Attention toutefois à avoir bien en tête que certaines fonctionnalités pourraient ne pas se déclencher correctement en passant par votre desktop pour tester votre site mobile. Pour qu’un test mobile soit réellement efficace il vaut mieux tester votre site directement sur…
Votre téléphone !
Bien évidemment encore plus simple… Testez votre site internet directement sur votre téléphone. Cela vous permettra également de voir si toutes les fonctionnalités réagissent comme attendu. Tester son site sur mobile permet également de vérifier si le parcours client et l’expérience utilisateur (UX) sont bien optimisés.
Comment optimiser ma comptabilité mobile ?
Pour améliorer la compatibilité de votre site et des vos pages sur mobile il n’existe pas de solution miracle : le site mobile doit être développé en conséquence.
À vous de choisir ce qui est le plus simple à développer et à maintenir entre :
- un site responsive
- un site adaptatif
- un site mobile
Dans tous les cas, lors du développement il faudra bien prendre en compte les éléments suivants :
- La taille des éléments qui constituent la page : le texte, les boutons, les titres, les éléments cliquables, les champs des formulaires, les images, etc.
- La simplicité du parcours et de l’expérience : le menu, les filtres, les boutons, le scroll vertical ou horizontal, les sliders, etc.
- La vitesse de chargement des pages : le temps d’interaction avant le chargement complet de la page
Pourquoi c’est important pour le SEO ?
Comme évoqué précédemment les mœurs et les habitudes évoluent. Aujourd’hui on ne navigue plus sur le web comme il y a 10 ans. La mobilité est en plein essor et ce n’est pas prêt de s’arrêter.
En 2020, en moyenne 71 000 requêtes sont effectuées toutes les secondes et 60% des recherches Google proviennent d’appareils mobiles
– Citation du site Alioze.com.
La compatibilité mobile tout comme la webperf mobile sont des indicateurs de référencement naturel qu’il faut suivre attentivement.
Ce n’est pas un hasard si Google a commencé à déployer l’Index Mobile First en 2018 (date officielle : 26/03/18) et que de plus en plus de ses outils sont orientés mobile.