
Améliorez vos Core Web Vitals grâce à nos conseils !
Nous avons vu lors d’un premier article ce que sont les Core Web Vitals de Google et comment les monitorer. Nous vous recommandons à ce titre de le lire si ce n’est pas déjà fait, car nous ne reviendrons pas sur des éléments fondamentaux comme leur définition et les outils que vous pouvez utiliser pour suivre les évolutions de votre site web à ce sujet.
L’objet de cet article est de rentrer un peu plus en détail sur le sujet. Nous partons du principe que vous avez déjà commencé à travailler sur le sujet, pour vous mettre en conformité avec les exigences de Google. L’objectif est désormais de tester chaque page concernée par ces optimisations, et voir ensemble comment améliorer ce travail pour aider significativement le SEO de votre site. Mais en tout premier lieu, voyons ensemble comment Google évalue ces Core Web Vitals !
Comment Google évalue-t-il les performances de votre site ?
Quand nous disons qu’un site est performant, nous sous-entendons que celui-ci doit se charger rapidement. Il existe une multitude de facteurs qui impactent ce temps de chargement, et autant de manières de calculer celui-ci. Les algorithmes de Google étant des machines, ils ont besoin de données objectives pour mesurer ces performances. Nous allons voir ensemble quelques facteurs explicatifs à ce sujet.
Voici donc une liste d’éléments pris en compte par l’algorithme de Google pour mesurer les performances de votre site :
- Temps de blocage : le nombre de millisecondes qui s’écoulent pendant l’attente du début du téléchargement de la page HTML. Ce temps peut être ralenti quand d’autres ressources sont considérées (à tort) comme plus prioritaires.
- Résolution DNS : le temps de conversion de votre nom de domaine vers l’adresse IP de votre site.
- Temps de connexion : la durée d’initialisation d’une connexion TCP. On appelle ainsi le protocole de communication utilisé pour assurer la transmission des données entre le device et votre serveur.
- Temps jusqu’au premier octet : le nombre de millisecondes qui s’écoule entre la requête et le premier octet de la réponse de votre serveur.
- Temps de réception : la durée nécessaire pour récupérer l’intégralité de la ressource.
- Temps de chargement DOM : le temps qu’il faut pour que le Document Object Model (DOM) d’une page web soit complètement construit et rendu dans le navigateur.
- Temps de chargement de la page : la durée totale pour qu’une page web se charge complètement dans le navigateur, y compris les ressources liées.
- Poids total de la page : le poids d’une page HTML cumulé avec l’ensemble de ses ressources (JavaScript, CSS, etc).
- Le nombre d’éléments DOM : Plus la page contient d’éléments HTML, plus son traitement prendra du temps. Cela signifie qu’un nombre élevé d’éléments rallongera le temps nécessaire pour télécharger toute la page.
- First Contentful Paint : Cette mesure de performance web indique le moment où le premier élément visuel est affiché à l’écran lors du chargement d’une page web
- First Meaningful Paint : Le temps nécessaire pour que le contenu principal d’une page web devienne visible lors du chargement initial.
- Temps d’interactivité : le laps de temps entre une action de l’utilisateur, telle qu’un clic de souris ou une pression sur un écran tactile, et la réponse de votre site.
- Utilisation du CPU : La réponse aux entrées de l’utilisateur et l’activité de traitement requise pendant le rendu de la page.
Mais alors quel est l’intérêt d’avoir autant de métriques différentes si le résultat final attendu est toujours une page web définitivement chargée ? L’objectif est de faire une analyse de toutes les étapes de téléchargement pour identifier les goulots d’étranglements. Les problèmes de performance peuvent être aussi bien au niveau du serveur (par exemple un CPU trop peu puissant) que du code du site en lui-même (par exemple un script mal optimisé).
En affinant sa vision du chargement d’une page web, Google se rapproche de la perception d’un internaute. Cela lui permet par exemple de se rendre compte que votre page ne se charge pas à l’infini, mais qu’un chatbot fait en permanence des requêtes vers votre serveur.
Trouver les points bloquants les performances de votre site
Comme nous l’avons vu lors du précédent article, il existe de multiples outils vous permettant de surveiller vos Core Web Vitals. Nous vous en proposons plusieurs car beaucoup sont complémentaires.
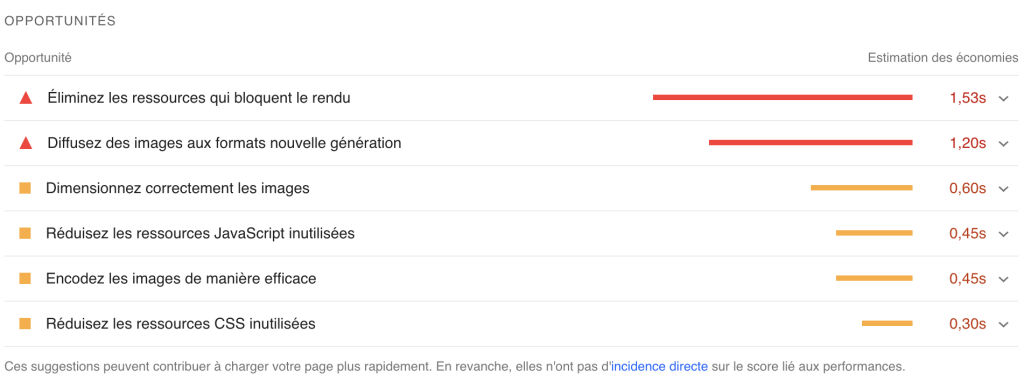
Tout d’abord, il y a PageSpeed Insights. En plus de vous donner directement des informations sur les Core Web Vitals en eux-mêmes, vous pouvez voir en scrollant la page toute une série de recommandations :
Cet outil propose une expérience utilisateur très conviviale, mais les plus techniciens d’entre vous pourraient se retrouver frustrés face à un champ d’analyse un peu trop restreint. Google fait remonter des opportunités d’optimisation mais il peut passer à côté de certains points bloquants.
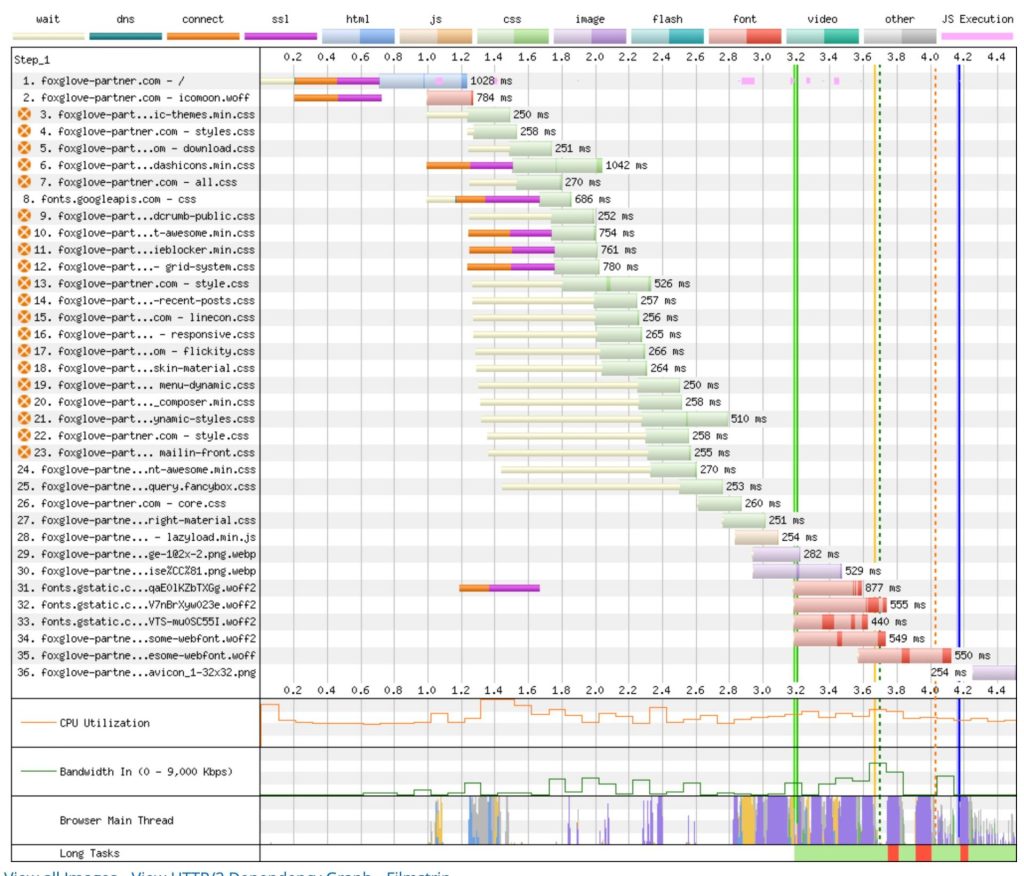
C’est là que rentrent en jeu des solutions gratuites comme WebPageTest. Ce site va plus loin, en vous proposant notamment un waterfall du chargement de toutes vos ressources :
Il s’agit d’une analyse approfondie du chargement de tous les éléments constituant une page, tels que les images, les polices de caractères, les scripts, et d’autres ressources encore. Chaque élément est représenté par une ligne distincte, ce qui vous permet d’identifier rapidement ceux qui peuvent ralentir la vitesse de chargement.
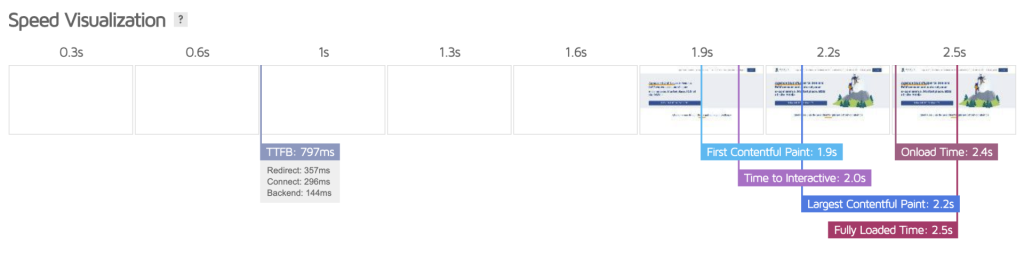
Nous avons également un petit faible pour GTmetrix, qui vous propose des visualisations intéressantes de vos performances. D’une part vous avez une capture échelonnée du chargement de votre page web, avec une superposition des Core Web Vitals pour chaque étape :
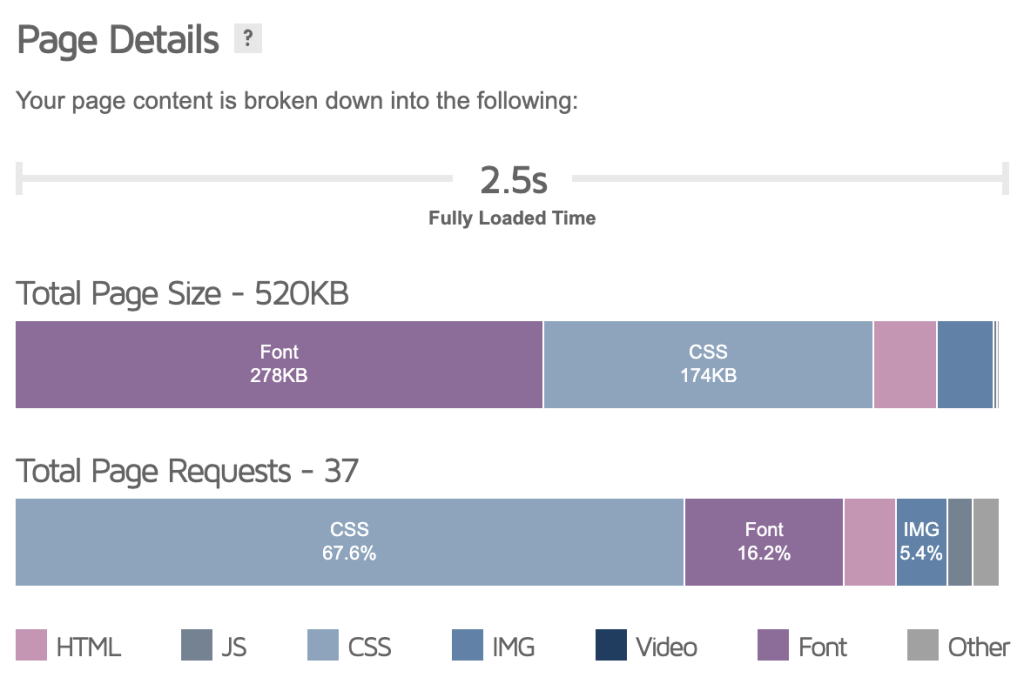
D’autre part vous avez un graphique répartissant le chargement par type et taille de requête depuis le serveur :
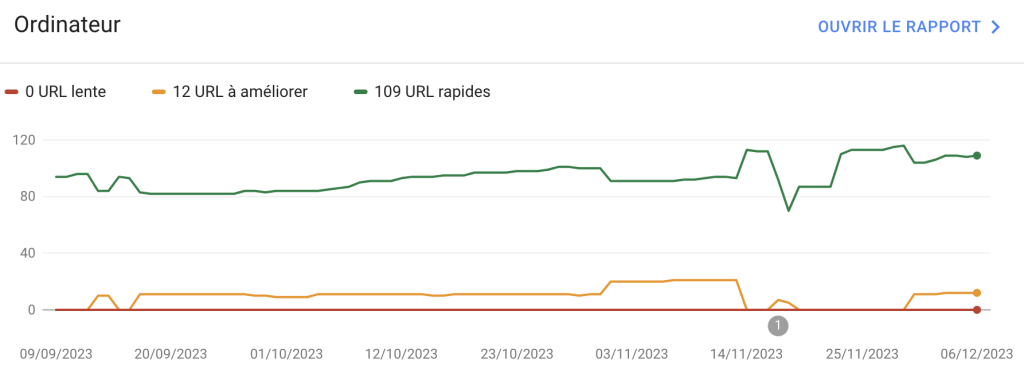
Il y a toutefois un hic pour tous les outils que nous venons de vous présenter. Ceux-ci analysent toujours une URL individuelle, soumise manuellement, et non l’ensemble de votre site. A ce titre, le Search Console est un excellent complément. Contrairement aux autres, cette solution officielle de Google scanne l’ensemble des pages de votre site et vous permet notamment de repérer des problèmes systémiques que l’on retrouve sur un ensemble de pages, correspondant souvent à un seul type (page catégorie, fiche produit, article de blog, etc ) :
Nos conseils pour l’optimisation de vos Core Web Vitals
S’il n’existe pas deux sites identiques sur la Toile, des problèmes de temps de chargement apparaissent quand même de manière récurrente. Nous allons donc vous lister les cas les plus courants de ralentissement de votre site internet, afin de vous aider à améliorer la situation.
Voici donc une liste de points essentiels à optimiser :
- Optimisez la taille de vos images : il existe encore trop de sites qui utilisent des images aux dimensions disproportionnées par rapport à leur affichage réel. Plus une image est grande, plus son poids est élevé, ce qui ralentit son chargement.
- Minimisez les requêtes HTTP : chaque requête consomme un temps incompressible. Regrouper vos fichiers JavaScript et CSS au sein d’une même requête permet d’optimiser ces appels vers votre serveur.
- Utilisez la mise en cache : de nombreux éléments sont récurrents sur l’ensemble des pages de votre site, en particulier le design. Il est inutile de recharger à chaque fois le template de votre CSS et les images qui y sont liées. Avec un cache, le navigateur de l’internaute garde en mémoire ces éléments, ce qui nécessite moins d’appels serveur.
- Utilisez le chargement progressif : nous ne pouvons plus nous permettre d’attendre que tous les éléments d’une page soient chargés pour s’afficher. Priorisez le chargement des ressources essentielles de la page pour améliorer la perception de la vitesse de chargement. Chargez d’abord le contenu principal, puis des éléments supplémentaires.
- Utilisez un CDN : un réseau de diffusion de contenu (CDN) peut accélérer la livraison de vos ressources en les distribuant depuis des serveurs situés géographiquement plus proches de vos utilisateurs.
- Testez sur différentes plates-formes : assurez-vous que votre site fonctionne bien sur une variété de navigateurs et de dispositifs, en particulier sur le mobile. Ce dernier point est essentiel : aujourd’hui l’index de Google est “mobile first”. C’est problématique car un smartphone charge plus lentement une page web…
Nous espérons que ces conseils vous auront été utiles ! Vous l’aurez compris, derrière les Core Web Vitals il y a beaucoup de bon sens. Avec un code propre et bien optimisé, vous pouvez déjà avoir un bon score. Toutefois il est important de rappeler que ces aspects techniques ne sont que l’un des pans du SEO. Un bon référencement c’est aussi un site avec du contenu riche et intéressant, qui travaille des mots-clés. C’est également un solide netlinking.
C’est pour cette raison que nous ne pouvons que vous recommander de faire appel à nos consultants seniors, experts du SEO. Nous serons en mesure de vous proposer un audit complet de votre site afin de vous montrer tous les points d’amélioration possibles !