Les Core Web Vitals pourraient se traduire en bon français signaux web essentiels…
Tout le monde sait aujourd’hui qu’un ordinateur ne fonctionne pas du tout comme un cerveau humain. Les deux envoient des signaux électriques, mais pas de la même manière. Pour une machine, cela lui permet d’allumer ou d’éteindre des milliards de transistors. Pour vous et moi, ces signaux électriques servent de jonction entre les synapses de milliards de neurones. Cette différence structurelle, on essaie de la réduire en créant des réseaux de neurones artificiels. C’est ce système qui permet aux IA de fonctionner. Mais parfois, il suffit que la machine trouve des biais pour se rapprocher de la perception humaine, sans avoir besoin d’aucune intelligence artificielle.
Les Core Web Vitals sont un bon exemple de moyen détourné utilisé par Google. Lorsqu’un site internet charge, ses algorithmes ne sont pas capables de percevoir directement l’expérience utilisateur qui en découle. Par contre, il peut l’objectiver, c’est-à-dire exploiter des données factuelles pour tirer des conclusions se rapprochant de ce que nous ressentons face à un site lent et mal conçu. C’est un grand avantage pour les référenceurs, puisque nous savons objectivement comment s’attirer les bonnes grâces de Google, et optimisons en conséquence ces signaux envoyés au moteur de recherche.
Les Core Web Vitals : définition
Les Core Web Vitals sont un ensemble de métriques essentielles de vos performances web. Elles mesurent l’expérience de l’utilisateur en termes de vitesse, de réactivité et de stabilité lorsqu’il interagit avec une page web. Ces métriques ont été développées par Google dans le cadre de son initiative visant à améliorer la qualité de l’expérience utilisateur sur le web. Elles ont un impact sur votre SEO, bien que relatif.
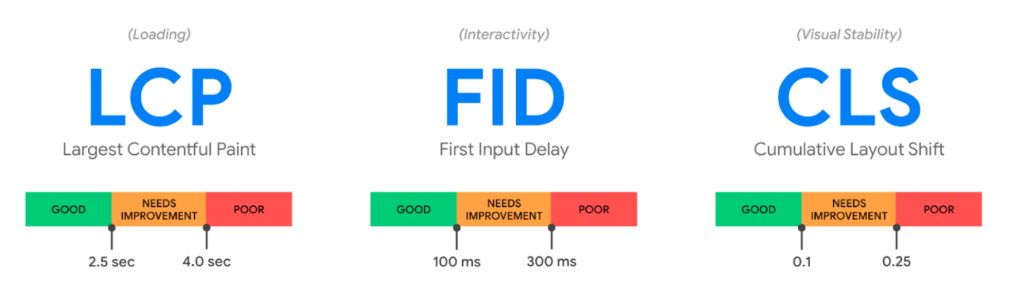
Les Core Web Vitals se concentrent sur trois aspects clés de la performance web :
- Largest Contentful Paint (LCP) : Il calcule le temps qu’il faut pour que le plus grand élément visible à l’écran soit chargé et rendu.
- Cumulative Layout Shift (CLS) : Il mesure la stabilité visuelle d’une page web en quantifiant les changements inattendus de la mise en page qui peuvent perturber l’expérience de l’utilisateur.
- First Input Delay (FID) : Il évalue la réactivité d’une page en mesurant le temps écoulé entre la première interaction de l’utilisateur (comme un clic ou une pression sur une touche) et la réponse du site web.
Quels sont les trois Core Web Vitals ?
Nous venons de détailler grossièrement ces trois signaux. Cette synthèse est utile pour une première approche, mais il est nécessaire de rentrer un peu plus dans les détails pour comprendre les tenants et les aboutissants de chacune de ces Core Web Vitals.
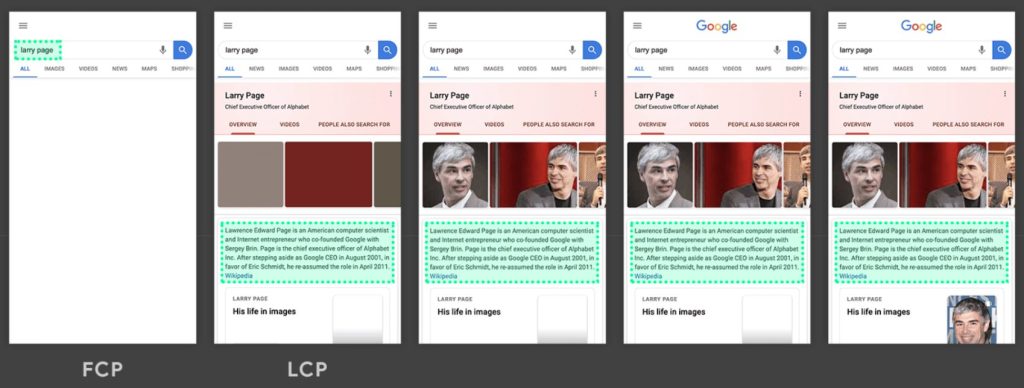
LCP : Largest Contentful Paint
Quand on parle de plus grand élément visible à l’écran, on parle de tout ce qui se situe au-dessus de la ligne de flottaison du navigateur. En d’autres termes, Google calcule le temps nécessaire à la première apparition des éléments les plus volumineux sans scroller la page. Cela peut être une image, une vidéo, mais aussi de gros blocs de textes. Le LCP doit être sous la barre des 2,5 secondes, mais c’est le strict minimum. Plus vite il apparaît, plus vous êtes favorisés.
Les causes d’une telle lenteur peuvent être diverses. Cela peut être dû à un temps de réponse du serveur trop long, à des fichiers trop volumineux et donc plus lents à charger, ou bien encore à des fichiers JavaScript ou CSS qui ont besoin de se charger avant de rendre la page visible.
Documentation officielle de Google sur le LCP
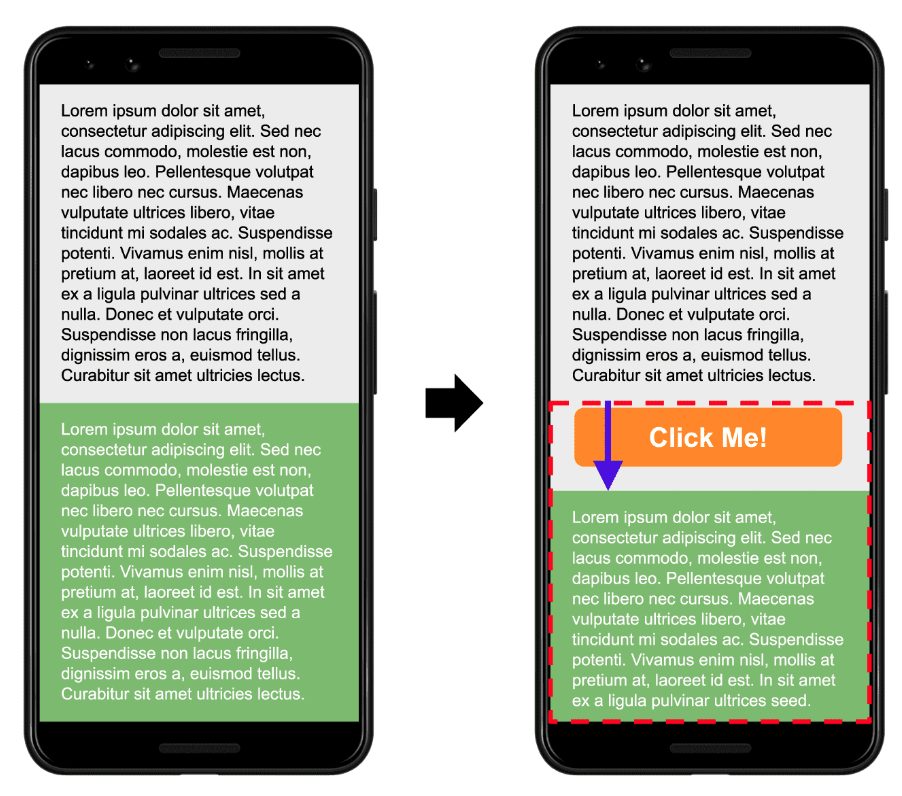
CLS : Cumulative Layout Shift
Il s’agit probablement du Core Web Vitals le plus flou quand on le définit synthétiquement, il convient donc de l’expliquer plus en détail. Traduisible par “déplacement cumulatif de la mise en page”, cet indicateur mesure à quel point les éléments de la page se déplacent de manière inattendue pendant le chargement.
Le CLS se produit généralement lorsque des éléments tels que des images, des publicités ou d’autres contenus chargés de manière asynchrone modifient la mise en page existante. Cela peut entraîner des situations frustrantes pour les utilisateurs, car ils pourraient cliquer accidentellement sur un élément différent de ce qu’ils visaient ou perdre le contexte de leur lecture.
Le CLS est mesuré sur une échelle de 0 à 1, où un CLS de 0 signifie qu’il n’y a aucun déplacement de la mise en page, et un CLS de 1 signifie que la page a été complètement bouleversée. Un bon CLS est généralement inférieur à 0,1.
Documentation officielle de Google sur le CLS
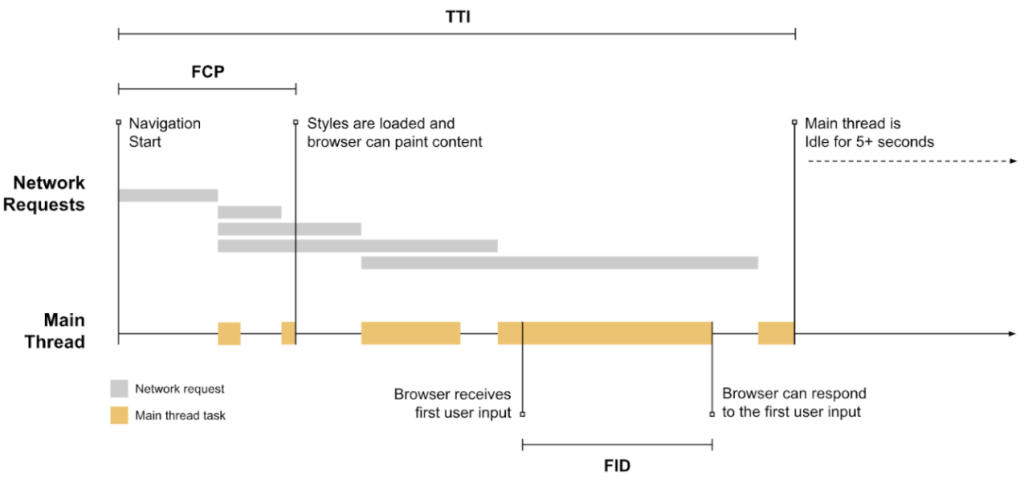
FID : First Input Delay
Nous pouvons traduire cette notion comme étant le délai de première entrée. Il s’agit donc d’une métrique de performance web qui mesure la réactivité d’une page web lorsqu’un utilisateur interagit pour la première fois avec elle. Nous évaluons qu’une bonne interactivité est celle qui passe sous les 100 millisecondes.
Le FID est un Core Web Vitals important car il reflète l’expérience d’un utilisateur quand il tente de naviguer sur vos pages. Un FID faible signifie que la page réagit rapidement aux actions de l’utilisateur, ce qui améliore la convivialité et la satisfaction. En revanche, un FID élevé indique que la page met du temps à réagir, ce qui peut entraîner une expérience utilisateur médiocre et frustrante.
Documentation officielle de Google sur le FID
INP : Interaction to Next Paint (nouvelle métrique)
Cette nouvelle métrique des Core Web Vitals remplacera le First Input Delay (FID) en mars 2024. Elle a pour but d’évaluer la réactivité d’une page web d’une manière quelque peu différente. L’INP prendra en compte toutes les interactions qui ont lieu pendant la navigation, quelle qu’elle soit.
Comment cela se traduit-il concrètement ? Comme son nom l’indique, le First Input Delay ne prend en compte que la première interaction. Pourtant, plusieurs interactions peuvent avoir lieu sur une même page web, notamment via le JavaScript. L’INP a pour objectif de tenir compte de cette réalité. Toute action faite entre le début du chargement de la page et le moment où l’utilisateur quitte cette page sera prise en compte par l’INP. Nous gagnons donc en fiabilité !
Documentation officielle de Google sur le INP
Comment surveiller ses Core Web Vitals ?
Un nombre assez conséquent d’outils vous permet de mesurer et monitorer les Core Web Vitals de vos pages. Il y a d’un côté les solutions officielles de Google, de l’autre celles de développeurs tiers. Bien entendu, la priorité doit être donnée à Google, car vous pouvez voir directement comment ses algorithmes perçoivent votre site selon ces critères.
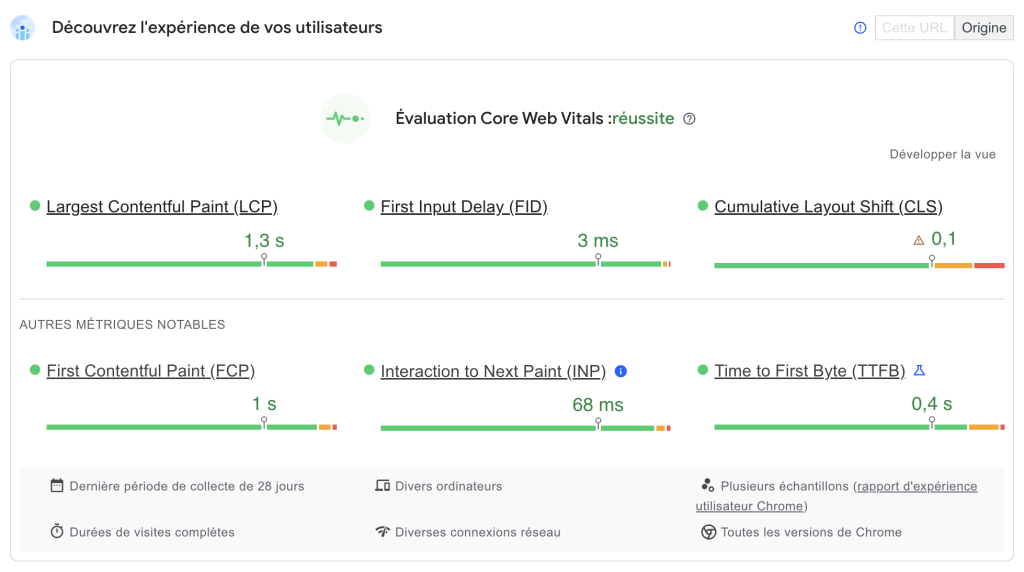
Le PageSpeed Insights est un outil accessible à tous, dans le sens où vous n’êtes pas obligé d’être propriétaire du site internet pour consulter les métriques. C’est très pratique pour comparer vos performances par rapport à celles de la concurrence ! Par ailleurs, l’interface est très user friendly, ce qui la rend d’autant plus efficace. Google vous recommande notamment un ensemble de mesures à mettre en place pour améliorer vos performances, en les classant par ordre de priorités.
Vous pouvez tester l’outil directement à cette adresse : https://pagespeed.web.dev/
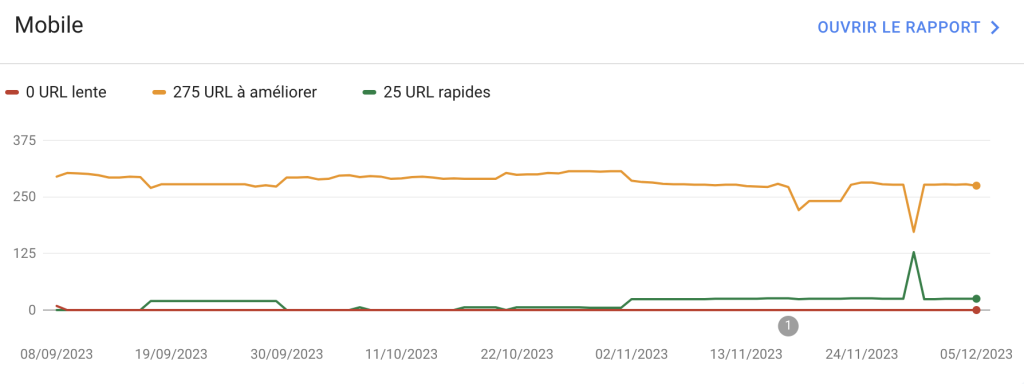
Vous pouvez aussi retrouver des informations intéressantes directement sur votre Search Console. Sa principale valeur ajoutée est qu’elle vous envoie des alertes en cas de problèmes. Son autre avantage par est qu’elle vous transmet ces informations pour l’ensemble des URL de votre site, et non une seule page que vous soumettez manuellement. Cela vous permet notamment de déceler un problème systémique sur un certain type de pages, comme des catégories de produits si vous avez un E-commerce.
Nous voyons par exemple ici que ce site est particulièrement lent et a besoin d’optimisations sur ses Core Web Vitals. Quand nous cliquons sur “ouvrir le rapport”, nous voyons apparaître un diagnostic des URL problématiques pour chaque métrique. Vous n’avez plus qu’à corriger ces points bloquants.
Tous les outils disponibles pour votre monitoring régulier
D’autres outils complémentaires de suivi des performances peuvent vous aider à aller plus loin dans vos axes d’optimisation. Il existe Lighthouse (encore un outil de Google, mais cette fois-ci une extension Chrome) ou GTmetrix et WebPageTest. Chacun ont un angle d’approche différent, ce qui vous donne une vision holistique de vos performances.
Voici un tableau complet des outils que vous pouvez utiliser pour tester et monitorer vos Core Web Vitals :
| Outil | Google ou générique ? | LCP | FID | CLS |
| PageSpeed Insights | ✅ | ✅ | ✅ | |
| Chrome UX Report | ✅ | ✅ | ✅ | |
| Search Console | ✅ | ✅ | ✅ | |
| GTmetrix | Générique | ✅ | ✅ | ✅ |
| WebPageTest | Générique | ✅ | ✅ | ✅ |
| Chrome DevTools | ✅ | TBT | ✅ | |
| Lighthouse | ✅ | TBT | ✅ | |
| Web Vitals Extension | Générique | ✅ | ✅ | ✅ |