
Toutes les images illustratives ont besoin d’être accompagnées d’une balise ALT
C’est quoi une balise ALT ?
Une balise ALT, ou plus précisément l’attribut ALT, est un élément HTML permettant de donner une information spécifique à une image. Un peu comme une légende, la balise ALT permet de décrire textuellement une image. D’ailleurs le nom « ALT » vient de : alternative text.
Pourquoi attribut ALT et pas balise ?
Parce que en HTML les balises respectent une syntaxe stricte, à savoir :
- un chevron ouvrant <
- le nom de la balise
- des attributs (facultatifs)
- un chevron fermant >
Et que c’est la balise IMG qui va contenir le fameux attribut ALT :
<img alt="La description de mon image">
Malheureusement aujourd’hui cette mauvaise appellation a la vie dure et très peu de personnes utilisent le bon terme. C’est pourquoi, pour des raisons SEO évidentes nous utiliseront le mot « balise » dans la suite du contenu !
Pourquoi la balise ALT est importante en SEO ?
Créée à la base à des fins indicatives et d’aide : pour les utilisateurs malvoyants utilisant un lecteur, ou pour les images n’arrivant pas à se charger sur la page, cette balise a pris un tout autre intérêt lorsque Google a annoncé que cette dernière jouait un rôle primordial dans l’optimisation et le référencement des images.
Aujourd’hui la balise ALT est considérée comme une des balises les plus importantes en SEO, avec les balises suivantes :
- Title
- Description (oui encore une erreur d’appellation ici, puisqu’il s’agit de la balise meta qui a pour attribut name et dont la valeur de l’attribut est « description »)
- H1
- H2, H3…
Et si elle est située dans le top 5 des balises stratégiques, c’est parce que celle-ci permet de faire passer une information très intéressante au bot de Google : la description d’une image. Un bot n’est pas en mesure de comprendre ce qu’une image représente et il est par conséquent essentiel pour lui de saisir le sens que vous souhaitez donner à une image présente dans votre page.
De plus en plus d’internautes utilisent la recherche par image et si vos images ne sont pas optimisées et que Google n’en comprend pas le sens, elles pourront difficilement se positionner dans Google Images. Et du coup, comment on fait ?
Comment optimiser les ALT de mes images ?
Comme expliqué précédemment le tag ALT a pour but de faire comprendre à Google ce que nous voulons montrer à nos utilisateurs.
Par exemple s’il s’agit d’une image d’un produit, le ALT devrait être le nom du produit. Toutefois, ce n’est pas si simple (ça ne l’est jamais).
Admettons que vous vendiez plusieurs articles d’un même produit (ce qui arrive habituellement), il ne faudra surtout pas mettre le même ALT sur toutes vos images produit.
Comme toujours en SEO, pensez : unicité et pertinence.
Par conséquent, rajoutez des informations supplémentaires pour mieux décrire votre produit : sa couleur ? sa taille ? la matière ? le genre ? la référence ?
S’il s’agit d’un paysage, donnez plusieurs indications : mer ? océan ? monument ? ville ? pays ? bâtiment ?
Pensez également à préciser s’il s’agit d’une photo, d’un portrait, d’un tableau, d’une affiche, d’un dessin, d’un schéma ou d’une infographie.
Exemples de balises ALT optimisées pour le SEO
Voici quelques exemples pour vous aider à optimiser vos images comme il faut ! D’ailleurs en parlant d’optimisation d’images, pensez à créer un sitemap pour vos images ! Grâce à un sitemap elles pourront facilement être découvertes par Google et indexées.
Exemple de balise ALT pour un produit
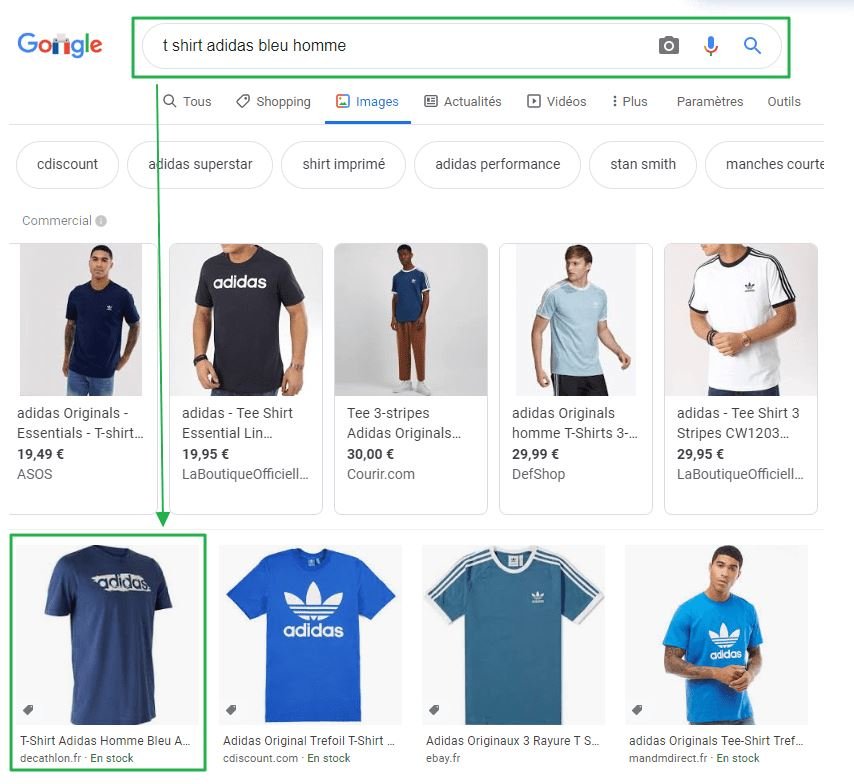
Voici ici un exemple de recherche : « t shirt adidas bleu homme », on voit ici que la meilleure image positionnée est celle de Décathlon.
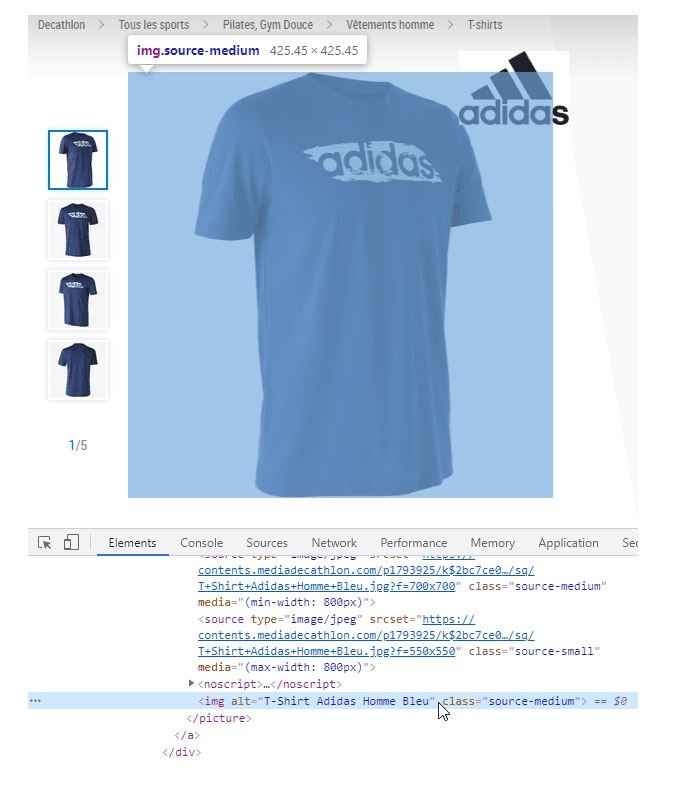
Quand on jette un coup d’œil à l’attribut ALT de leur image on voit que sans trop de surprises c’est : « T-Shirt Adidas Homme Bleu ».
Bon du point de vue d’un humain cette description prête un peu à confusion (ou alors on parle d’un t-shirt pour schtroumpf ?), mais pour un bot les mots clés sont là et c’est largement suffisant.
Bien sûr d’autres éléments sont à prendre en considération (la popularité du site, son référencement global…) et il ne suffit pas de mettre un mot clé sur le ALT d’une image pour se positionner en 1ère position sur Google Images. En revanche, si vous ne le faites pas, vous aurez moins de chance de vous positionner.
Exemple de balise ALT pour un schéma
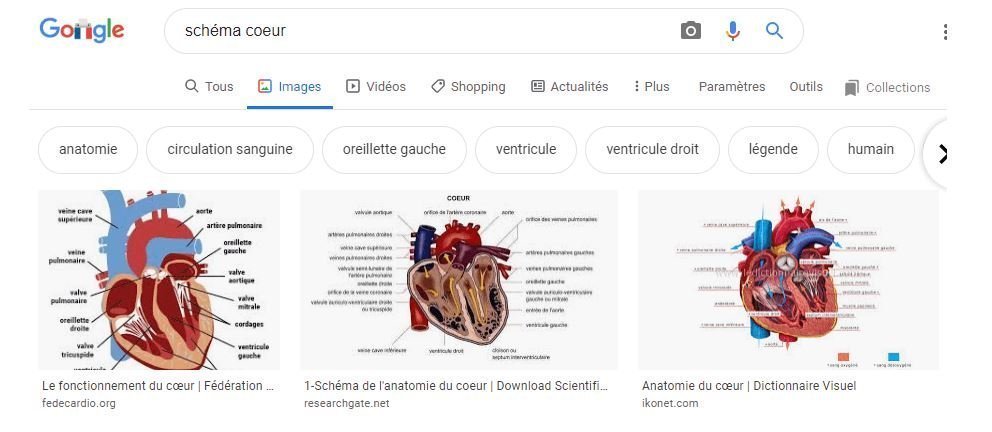
Ce qui est intéressant avec cet exemple c’est que ma recherche ne correspond pas exactement au ALT de l’image.
Ma recherche :
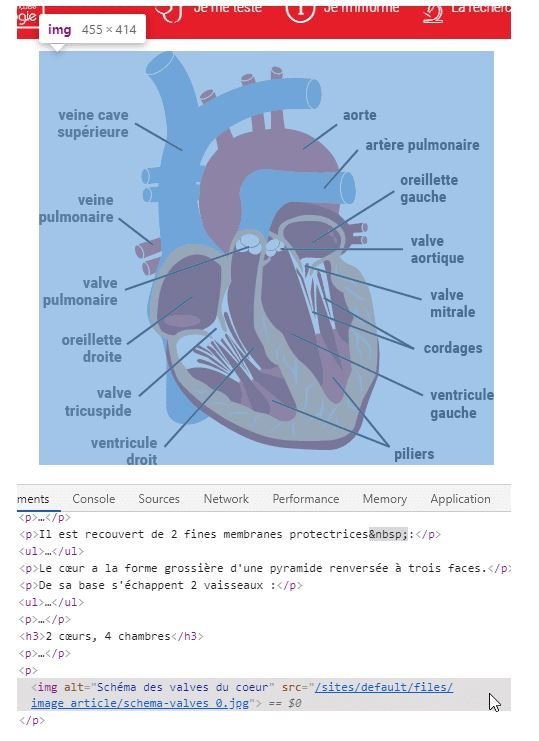
Le ALT du premier résultat :
Par contre ce n’est pas du tout un problème puisque la description ALT est pertinente et décrit exactement ce qui se trouve sur l’image. Et Google grâce à son algorithme arrive très bien à faire le lien entre les deux informations.