Faut-il vraiment avoir un fichier Sitemap spécifiquement destiné aux images ?
C’est quoi un sitemap images ?
Un sitemap images, ou encore un sitemap pour images, est un fichier html spécifique permettant de lister les URLs des images de votre site que souhaitez faire indexer par Google (ou Bing, etc.).
C’est quoi un sitemap déjà ? Si vous avez oublié ce qu’était un fichier sitemap, il vous est possible de retrouver la définition d’un sitemap ici !
Quelle est la différence avec un sitemap “normal” ?
La différence entre les deux sitemaps n’est pas très compliquée :
- Un fichier sitemap standard listera les URLs des pages du site, avec ces balises :
- urlset – obligatoire ; il faudra renseigner : urlset xmlns= »http://www.sitemaps.org/schemas/sitemap/0.9″ xmlns:image= »http://www.google.com/schemas/sitemap-image/1.1″
- url – obligatoire
- loc – obligatoire
- lastmod – optionnelle
- changefreq – optionnelle
- priority – optionnelle
- Un fichier sitemap images listera les URLs des images, avec ces balises :
- urlset – obligatoire ; il faudra renseigner : urlset xmlns= »http://www.sitemaps.org/schemas/sitemap/0.9″
- url – obligatoire
- loc – obligatoire
- image:image – obligatoire
- image:loc – obligatoire
- image:caption – optionnelle
- image:geo_location – optionnelle
- image:title – optionnelle
- image:license – optionnelle
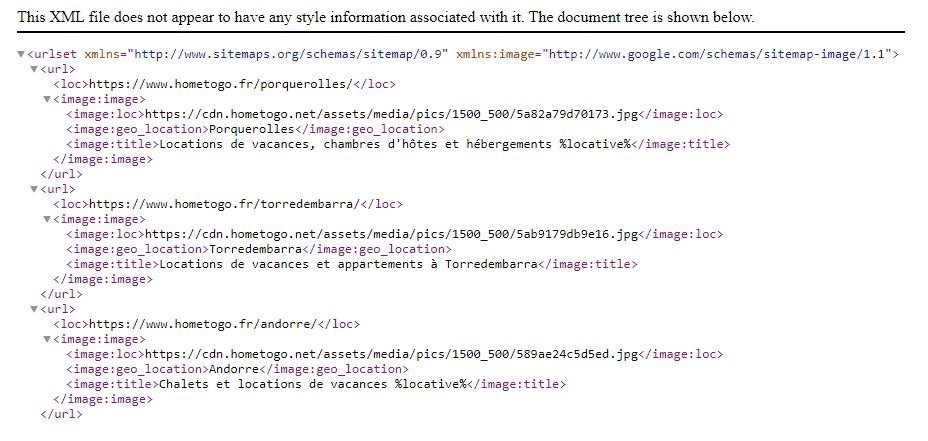
Voici un exemple de sitemap image :
Comme vous pouvez le voir, il faut définir l’URL de la page sur laquelle l’image se trouve ET renseigner l’URL de l’image que vous souhaitez indexer.
Il est à noter qu’il est possible d’indiquer jusqu’à 1000 URL d’images par URL de page, dans le cas où plusieurs images sont présentes sur une page.
Il est par ailleurs tout à fait possible de combiner un sitemap avec des URLs de pages et des URLs d’images. Toutefois nous vous le déconseillons car le suivi dans la Search Console ne sera pas chose aisée.
Pour un bon suivi de votre indexation et de vos erreurs, il vaut mieux bien découper et structurer vos sitemaps (les nommer également). Vous gagnerez en efficacité et en pertinence.
Faut-il avoir un sitemap pour ses images ?
Si vos images sont importantes et qu’il y a un réel intérêt à ce qu’elles soient indexées dans Google, alors oui il faut un sitemap pour vos images !
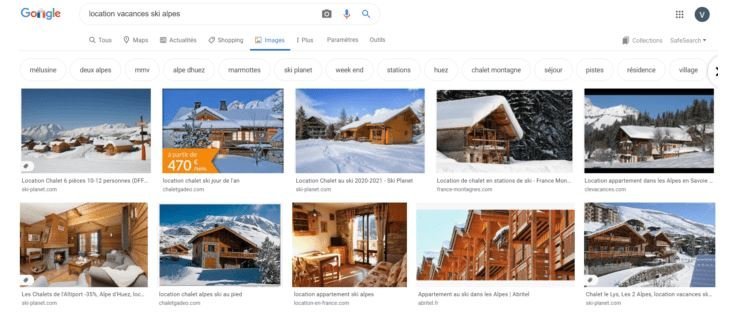
Il peut arriver que pour un produit ou un service spécifique les internautes utilisent la recherche par images plutôt que le recherche textuelle, parce qu’ils ont besoin de voir le produit.
Par exemple pour les vacances :
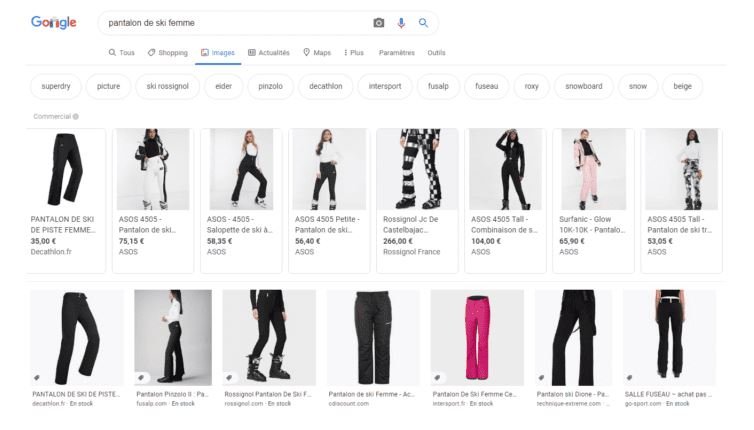
Ou pour un vêtement :
Si vous n’êtes pas présent, dites-vous qu’un de vos concurrents le sera sûrement. Et ça fera malheureusement plus de visites SEO pour lui et moins pour vous.
Par ailleurs si vous faites du Google Shopping, vous remarquerez que vos images apparaissent dans Google Images… et quoi de mieux que quelques images positionnées de manière naturelle pour prendre plus de place ?
En référencement naturel la logique est simple : plus on prend de la place, plus on gagne en visibilité et plus on a de visites.
Comment créer un fichier sitemap pour images ?
Voici un liste d’outils payants qui vous permettront de générer des sitemaps images :
- https://www.xml-sitemaps.com/
- http://www.sitemapwriter.com/
- https://www.inspyder.com/
En ce qui concerne les générateurs de sitemaps gratuits, malheureusement ils seront limités en nombre d’URLs et ne vous seront d’aucune utilité pour les gros sites (exemple : site e-commerce, marketplace…).
Vous pourrez en trouver facilement pour créer des sitemaps pour petits sites, mais dans ce cas là vous pourriez tout aussi bien faire le fichier html vous-même.
Voici un exemple de générateur de sitemap gratuit qui fonctionne très bien : Sitemap Generator. Nous l’avons testé et voici les fichiers qui ont été généré suite à l’analyse des pages du site :
- Un fichier avec les URL en erreur
- Un fichier sitemap en document texte
- Un fichier sitemap au format XML
- Un fichier sitemap XML zippé
Si vous avez un site sous WordPress voici 2 plugins qui vous aideront à faire votre sitemap d’images :
- https://fr.wordpress.org/plugins/mb-sitemap-generator/
- https://fr.wordpress.org/plugins/udinra-all-image-sitemap/